Explain the term cascading in style sheet ? ( CSS Interview questions)
- By Shiv Prasad Koirala in .Net
- Feb 28th, 2014
- 15571
- 0
Sometimes we come across funny and a kind of egoist interviews. This question was asked to one of our reader of the site. Now even though the candidate had worked on CSS , he was not really aware of how "Cascading" word was related to CSS. So below is our detail answer so that you do not get caught in such kind of situations.
English meaning of Cascading means "Moving from top to the bottom", for example like a waterfall.

Cascading is the way to resolve conflicts in CSS. If you have defined two styles for the same element cascading methodology is used to resolve the conflict.
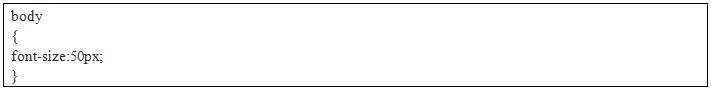
For example let's say you define a style at a body level as shown in the below sample CSS code. Now if you see the body element

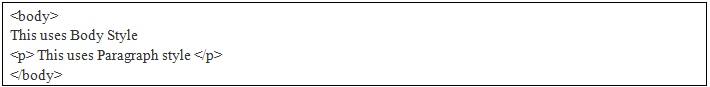
So the above style will get applied to body as well any contained HTML elements inside the body. For example you can see in the below HTML code we have a paragraph tag , so the 50 px font will get applied to the "<p>" tag also.

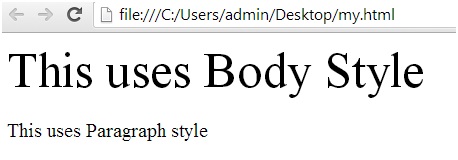
Below is the HTML output where the more specific styles have been applied rather the broader one defined at the body level.

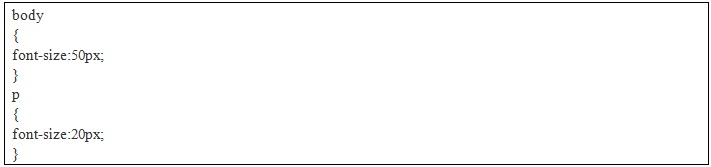
But now let's say we change the CSS style to something as shown below. We have added style for the"<p>" tag also. So now we have a conflict here , should "<p>" tag apply font-size 20 or 50. To resolve this conflict cascading is used. In cascading the more generalized styles are overridden by specialized ones. So the "<p>" tag will apply 20 px as the font size.

Below is the output of the same.

Below is a ASP.NET interview question video on response.redirect false vs true created by www.questpond.com. Definitely worth a watch for one time.
With CSS now days people are also asking about HTML 5 questions below is a full interview HTML 5 interview question list on the same.
http://www.codeproject.com/Articles/702051/40-important-HTML-5-Interview-questions-with-answe
Shiv Prasad Koirala
Visit us @ www.questpond.com or call us at 022-66752917... read more

- By Shiv Prasad Koirala
- Jun 21st, 2013
- 165277
- 0
.NET interview questions 6th edition (Sixth edition) - By Shivprasad Koirala

- By Shiv Prasad Koirala
- Dec 8th, 2016
- 89490
- 0
Exception Handling in C# using example step by step

- By Shiv Prasad Koirala
- Sep 7th, 2013
- 72282
- 0




