HTML 5 Canvas Interview questions: - Canvas in HTML 5.
- By Shiv Prasad Koirala in .Net
- Apr 25th, 2014
- 187
- 0
This article will deal with canvas topic. This is HTML 5 interview questions which is often asked now a days by the interviewer.
What is Canvas in HTML 5?
It let us create graphics on the web page with the help of client side scripting.
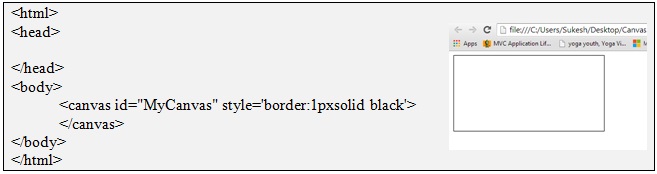
How canvas looks like by default?
Canvas (by default) results into a rectangular container with no border and no content.
What should we do if we want to specify border for canvas?
We can use css style tag as follows,

In order to draw graphics what is the basic thing which is required?
We need to get reference of canvas object in JavaScript and for that we will us "id" of canvas and "document.getElementById" method of javascript.

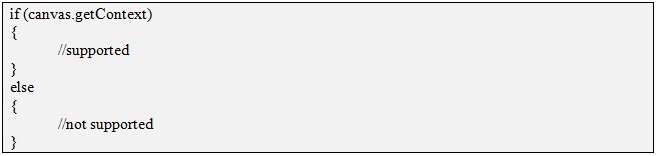
How to make sure Canvas is supported in the browser using java script?
We use getContext of canvas object.

How to work with rectangles inside canvas?
We have three methods for that fillRect, strokeRect and clearRect.
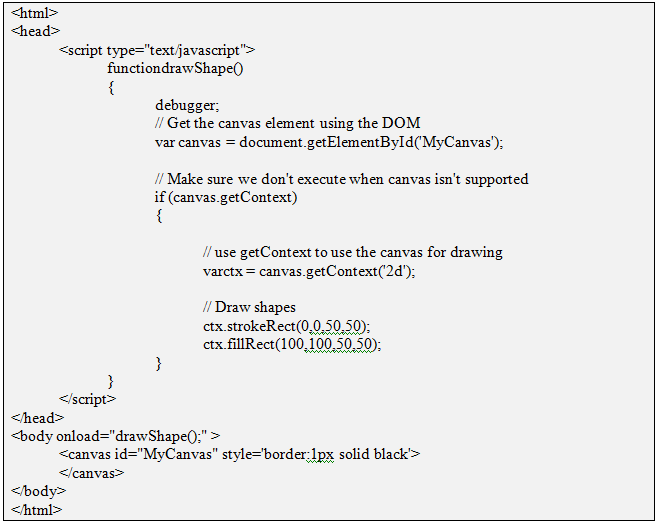
What is the difference between fillRect and strokeRect?
Explanation
fillRect let us draw a filled rectangle.
strokeRect let us draw a rectangle with only ourline.
Parameters -
- X-coordinate
- Y-coordinate
- Width
- Height
Example:

Output:

What does clearRect
function?
It clears the specified area and makes it fully transparent.
What else we can do other than rectangle in canvas?
It supports many shapes like line, circle, different kind curved shapes such as Bezier and quadraticcureves. Canvas let us work with wide range of formatting options like text formatting, gradients etc.
Hope you enjoyed reading this and learned something new. Your comments and votes are always welcome.
If you are looking for some hard core live training on MVC, WCF, Design Patterns, BI, WPF, TFS, HTML5 visit www.sukesh-Marla.com or contact SukeshMarla@Gmail.com.
Shiv Prasad Koirala
Visit us @ www.questpond.com or call us at 022-66752917... read more

- By Shiv Prasad Koirala
- Sep 12th, 2013
- 2046
- 0
What is Jquery ? ( ASP.NET Jquery interview questions with answers)

- By Shiv Prasad Koirala
- Jun 20th, 2012
- 1427
- 0
C# threading interview questions: - What is the difference between

- By Shiv Prasad Koirala
- Jun 4th, 2012
- 302
- 0




